有名なブログにある関連記事と広告が交互にある「こちらもどうぞ」はどうやって表示させるのか?
adsenseを最近始めましたが、ページビューがそもそもないので、道を歩いてて、10円拾った方が収益が上がるこびとです。
あの有名なブログにはだいたいついている記事の下ある広告。
「いいな」と思った方も多いのではないでしょうか?
記事が面白くて最後まで読んだら、関連記事が並んでいる。
でもたまに似たような感じで広告も紛れているんです。
ちゃんとADってかいてあるからわかるんですけど、興味があれば押しますよね。
広告は押さない。って人もそれ以外の関連記事を見て他のページを見てくれるって。
最高じゃないですか?!
自分のサイトでもこれがやりたい!
と思ったわけです。
調べてみると、googleの広告、adsenseでやっているそう。
しかも、関連コンテンツ部分も含めてadsenseで作ってくれるみたいです。
導入方法
adsenseにログイン
設定
新しい広告ユニット
広告タイプ
ここで、テキスト広告とディスプレイ広告
ディスプレイ広告
テキスト広告
と出てきますよね。私はこの状態でした。
しかし!
この広告タイプで「関連コンテンツ」(ベータ版) ってでる人がいるんです。
どうやら条件あるらしいです。
他の登録サイトもできるかもしれないので見てみましょう(複数サイトがある場合、一部だけ有効になることもある)
adsenseにログイン
設定
自分のサイト
ここで関連コンテンツの表示がなければアウト。まだその域に達してないそうです。
この広告を使うには条件があった
調べたところ、10万PVとか記事数280以上とか具体的数値はないのですが、 googleさんがこのサイトのレベルならいいねって基準があるみたい。
私には無理でしたが、行ける!と思った方、以下でやり方載ってます
早く「関連コンテンツ」広告使ってみたいわ〜
それまでは、wordpressの関連コンテンツで広告なしで表示でもしましょう。 その前に記事書かないと。。。
gmailでzipファイルを添付したら、エラーで送れなかった時の対処法
たった174kのzipファイルをgmail添付で送ろうと送信すると
This message was blocked because its content presents a potentialsecurity issue. Please visithttps://support.google.com/mail/?p=BlockedMessage to review ourmessage content and attachment content guidelines.
というエラーで送れないよ。だって
ん〜
よくわからない。
添付ってことはわかるわ。
調べると
gmailは、圧縮ファイル(今回はzipでしたが)の圧縮されたその中身のファイルの拡張子も見ているみたい
今回で言うとsvgなのかな???
実際送れないファイルの拡張子は
.ade、.adp、.bat、.chm、.cmd、.com、.cpl、.exe、.hta、.ins、.isp、.jar、.js(新規)、.jse、.lib、.lnk、.mde、.msc、.msi、.msp、.mst、.nsh、.pif、.scr、.sct、.shb、.sys、.vb、.vbe、.vbs、.vxd、.wsc、.wsf、.wsh
だそうです。 svg入っていないけど。。。 あ、jsが入っているわ。
って、いつからでしょう?
.js(新規)
がアウトになったのは??
web制作系の人はきついですね〜
セキュリティーの一環なので、こういったものは添付は諦めて、宅ファイル便とかFTPサーバーにアップするしかないですね。
宅ファイルとかFTPが増えそうです。
アフィリエイト今月の報酬(a8)
アフィリエイトって、難しいですね〜
a8だけの結果は、もう揺るぎようがないので締めてみる 今月の結果は、
未確定報酬額 15円 確定報酬 2円
チーン
もっと頑張らないと。。。
10円の壁から頑張ります。
来月は、1000円を目指してみようと目標設定。
毎日更新していないと集まりようがないですよね
macでファイルから置き換えをする2つのおすすめテキストエディター
その昔、windowsでテキストエディタが流行っていました。
私もその流行りに乗って、いろいろなエディターを使っては乗り換えてを繰り返していました。
その中で重要視したいたのが、複数ファイルを一括で置き換える機能です
そう、ちょうど個人のホームページが流行っていた頃ですね
私は、Emeditorというエディターが好きでよく使っていたのですが、「ファイルから置き換え」という機能(正確には別アプリになってましたが)EmEditorから簡単に起動でき、かなり優秀だった覚えがあります。
ここ8年ほどは、macがメインマシンとなり、ファイルから置き換えも使わなくなってきて、すっかり忘れていましたが、macでファイルから置き換えの機能で良いものがありませんでした。
実は、macでもテキストエディターをいくつも乗り換え、最終的に現在は、Coteditorとadobe bracketsを使い分けています。
実は、このbracketsが優秀で、ファイルから置き換えができるのです。
ただ、複数行の置き換えはできないのです。
これだけが残念です。
そんな中、まだ使いこんではいませんが、TextWrangerというエディターは複数行のファイルからの置き換えができるものです。
使いこんだら、また報告しますが、今後は3つのエディターを使いこなすことになりそうです
【レスポンシブ】CSSで、dt、ddを横並びで表示させる簡単な方法
【日記】10日間チャレンジしてきて、「目標を達成させる方法」を考えてみた。今後に生かす!
ヘタレ会社員が、期間は10日間のチャレンジをやってみた結果
まあ、ボロボロだったわけで。
いろいろ言い訳をしたわけですが、チャレンジを開始したのが、2017-01-26なので
あれから10日を過ぎて、2週間が経ちました。
実は、いくつか成果が出てきたので、その報告と計画の立て方の問題をさらってみたいと思います。
現状は
・ブログを毎日書いてみる。いつも続かない
→ このところ、書けるようになってきました。これは成果は出てないのですが、ブログを書く時間を確保することで何とか少しずつですがやれるようになってきました。ルーチンワークとなっていないので、どうやってルーチンワーク化するかが課題ですね
・twitterもやってみる。結構先輩方の情報がためになる。寂しいので交流したい。
→ こちらは、やはりサボりすぎです。twitterを開くとタイムラインに流れているフォローしている文章を読むことに夢中になってしまい、自分が書くことが少なくなっているようです。。。 なるべくツイートする、気になった人をフォローするを繰り返しています。 本当にありがたいことで、何とフォロワーさんが18人になってくれました。感謝が止まりません。ありがとうございます
・wordpressの勉強をする
→ 今回は、本の読破を目標としましたが、やってみたのがこれ
まるっきりの初心者には、後半きつい書籍になっていますが、昔wordpressの初心者向けの本は読破しているので、何とか後半も読むことができました。
読破ですw
頑張りました。
結果的には、遅れて達成
3点の目標のうち、2つは未だに達成できていませんが、1つは5日遅れて達成できました。
これから考えられることとしては、
・目標を大きく持ちすぎたこと
・目標のための小さいタスクをこなせなかったこと
・目標に対して、時間が足りなかったこと
が自分の場合には、当てはまりそうです。
ちゃんと目標のタスクは毎日、アプリで表示はしていましたが仕事と家事に時間を取られ実行に移せなかったのです
これから考えられる目標の設定方法
どうすればいいか?まとめておくと
・目標は、達成できるレベルの大きさ、数にしておく
・目標のためのタスクを細かく設定する
・目標のための時間を毎日確保しておく
ということになります
時間を作るということ
どうしても、仕事をしていると仕事に大半の時間を取られてしまいます。
帰ってからも、家事で時間が取られてしまいます。
TVを見ているとあっという間に時間は過ぎていくのでTVの時間も家事をしながらの時間だけと区切ります。
同じことをだらだらやっているとあっという間に時間が過ぎてしまうので、30分、1時間と必ず短めの時間を区切ることで急いでやるという気持ちを持たせることでスピードアップをはかっています。
今回、目標には掲げませんでしたが、ここ数年、運動もせずに、なまっていた筋肉を元に戻すため、必死でいわゆる筋肉リハビリをしていましたが、この2週間でやっと腕立て80回ができるようになったこと
このブログを書くことで、目標とその先のイメージがしやすくなるので、体も動くようになるようです。
こんな日記のようなブログを最後まで読んでいただいて本当にありがとうございます
プロジェクト管理にタスクがわかるようにフリーのjootoを最高だった
プロジェクト管理については、redmineなんかをメインで使っていますが、個人的な案件ではタスク管理で十分だったりしていたので、気軽に使えないredmineの代わりになる無料のプロジェクト管理ツールを探してみました。
今回は、jootoを使ってみますが、backlogなんかも興味があるので、使ってみたら比較してみますが、今回は、jootoを使ってみました。
登録は簡単

これだけ。
メールは受け取り必須
スマホに対応している

何と言ってもこれ。
外出時にも見たいので、スマホに対応していて便利。
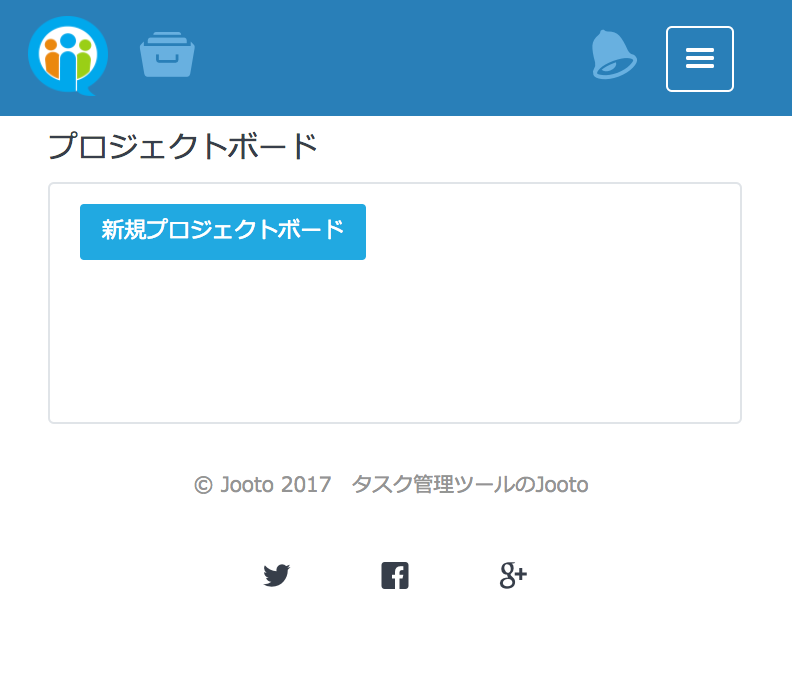
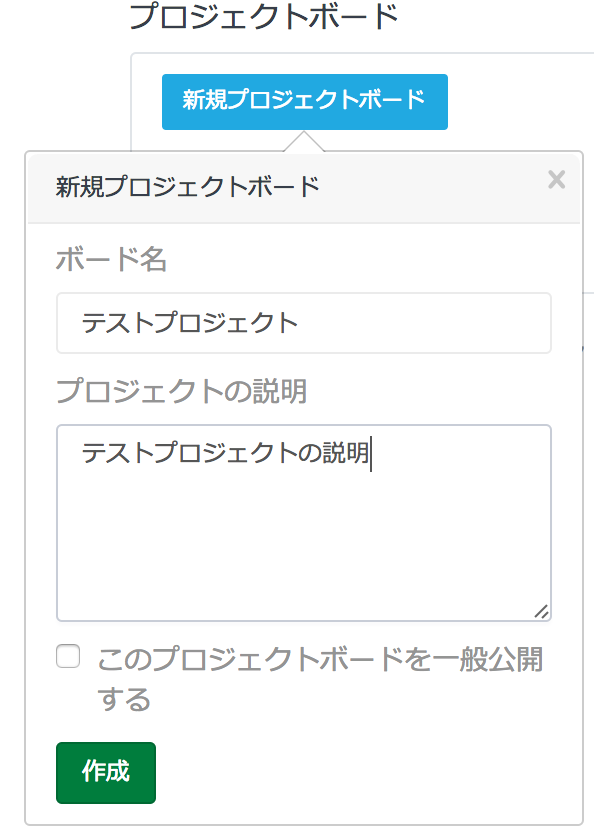
まずはプロジェクトを作ってみる

今回は公開はしない
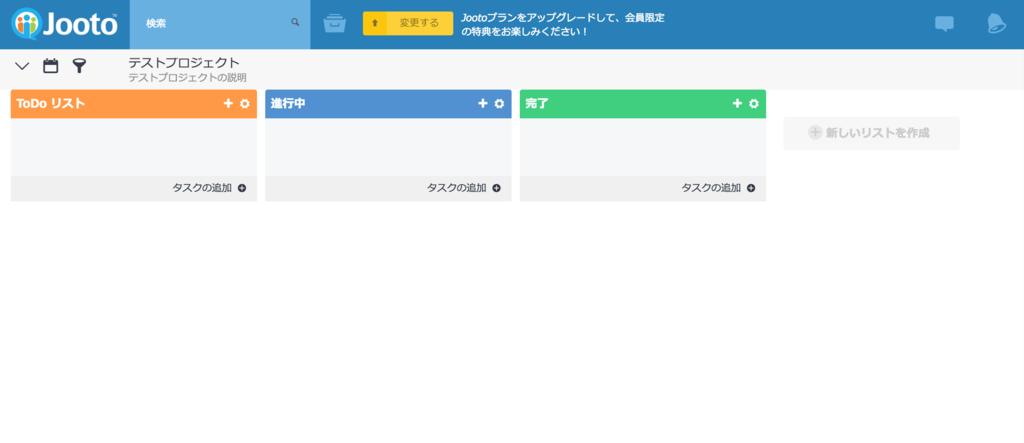
プロジェクトの画面

trelloと一緒w
trelloは、案件のタスク管理で使っているのでインターフェースが同じことに驚いたわ
タスクを追加してみる

このあたりもtrelloと一緒
タスクには、開始日と締切日を設定できる
カレンダー表示にしてみる

締切しか表示できない
スケジュールが立てづらい。
なぜかプロジェクト管理ではなくタスク管理のtrelloとの比較になってしまった
trelloでは、スケジュールの一覧画面がないので、スケジュール管理をやりたい方はこちらの方がいい感じ
ただ、このままではあまりtrelloと変わらない感じ
インターフェースは、jootoの方が綺麗。
使い勝手はあまり変わらないようです。
タスク管理ならjootoかtrelloで決まりですがプロジェクト管理としては、スケジュール機能が弱いので、また探さないと。。。